0x1 Why
Because we love static site, and we also love wordpress writing experience.
Even though there’re numerous site generator, I still like to write in wordpress. But I also want the speed and performance of static website, also there’re many free static site host like github pages/cloudflare pages.
0x2 My wordpress plugin list
Disable Comments
You don’t need native comment function, also it is completely broken in static site.
Fix Another Update In Progress
You don’t actually need this one, but I use this to fix some errors.
Highlighting Code Block
For better experience in code writing.
Simply Static
This is core plugin to generate your static site, you don’t need to buy pro version.
WP Serverless Search
Well this add the search box for our site, but it isn’t on wordpress plugin library, use my version here.
WPCode Lite
This is core plugin to add custom javascript code into our page, see the comment box below?
Yoast SEO
Easier to manage seo and other stuff like sitemap.
0x3 Simply static configuration
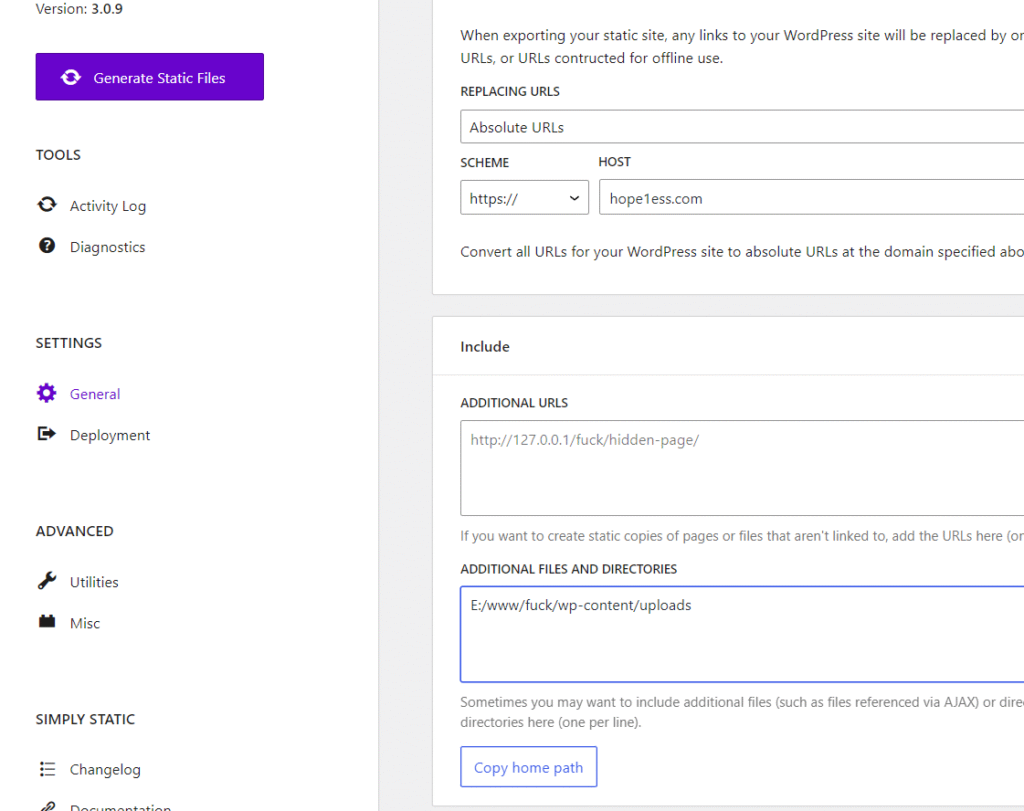
Add your absolute path of wp-content/uploads in additional directories.
Change the domain replacements, here I replace all url to my blog site.
You cannot use \ in your path if you’re using windows, all path separator must be /.

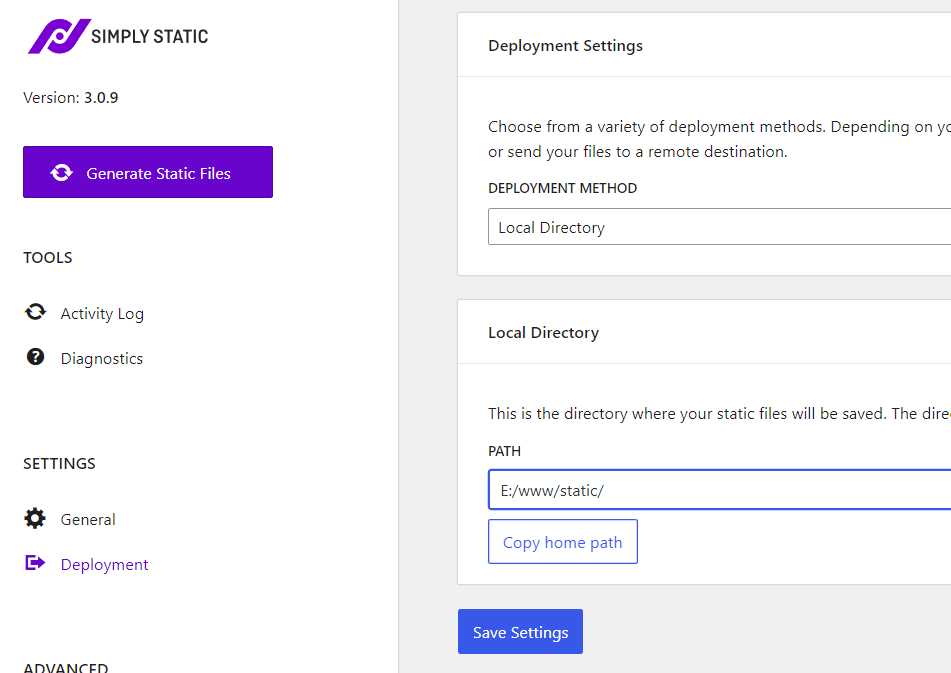
Change deployment method to local directory, this is optional.
This path must be writable to web server

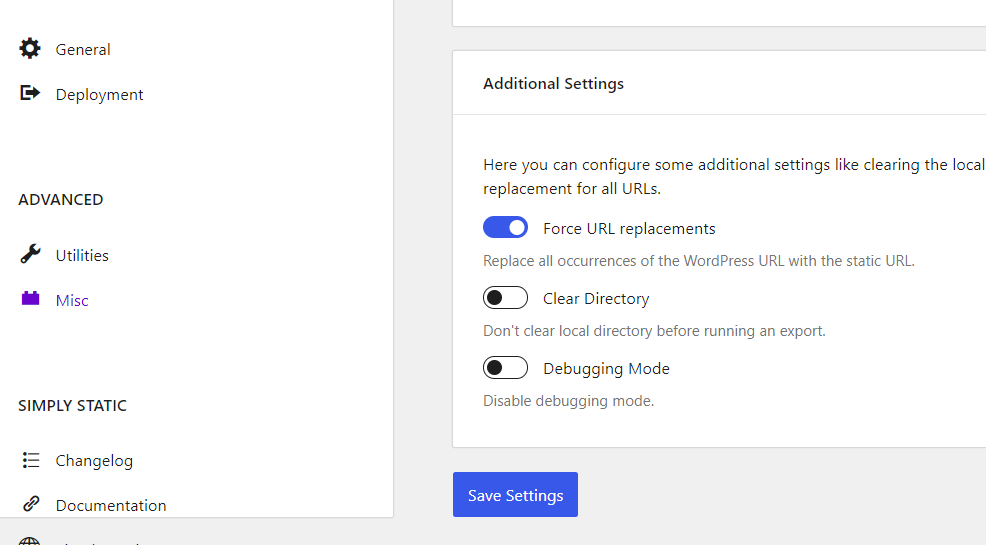
Enable “Force url replacements“, this is required for search function.

And now you’re good to go, click “Generate static files” and check your folder!
0x4 Comment section
You’ll find the search and comment function is completely broken, so here is the work around.
First disable all comment with “Disable Comments” plugin. Native comment is useless now.
You need other workaround for comment system, normally I suggest disqus, but now it is really heavy-weighted and tons of unwanted ads. Here I use giscus.
Giscus is a open-source comments system powered by GitHub Discussions. You can check more in its main page here.
Follow the guide in giscus main page, it will eventually generate a embbed script section like:
<script src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
crossorigin="anonymous"
async>
</script>All 4 parameters(data-repo, data-repo-id, data-category, data-category-id) must be filled !
Copy the html code and add snippet in WPCode plugin.
Make sure the code type is “HTML Snippet”.
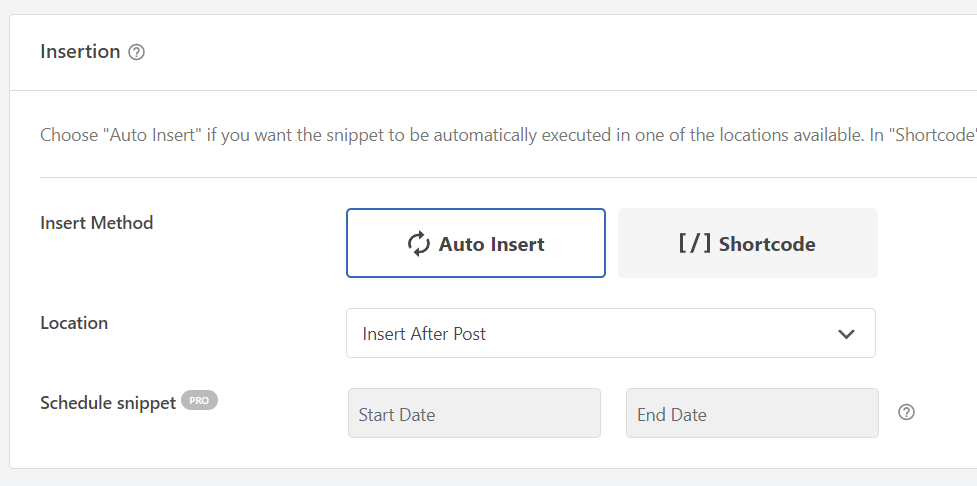
Change the snippet insertion like this:

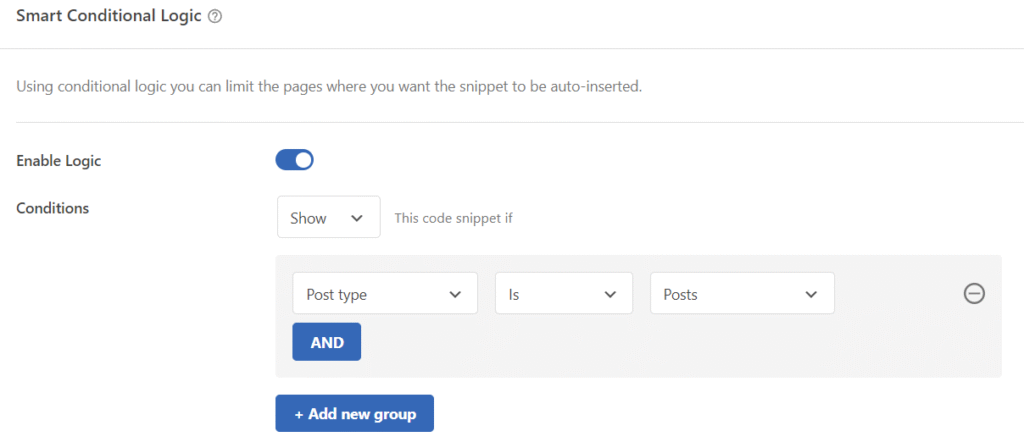
And I only want comments on post, not other pages, so add a condition logic.

Save and enable this snippet and you’re good to go!
0x5 Search box
The search box should work out of the box if you installed my version of wp-serverless-search.
The default configuration of this plugin works in most theme, it requires two parameters as you can check in settings -> WP Serverless Search.
Change the css selector for your search box and you’re good to go!
I knew lunr.js is better but idk how to make it work in wordpress, sad.
0x6 Publish
Register an account in cloudflare or github, check their pages guide.
For cloudflare pages, you can upload a folder containing your website and it will be deployed, I prefer cloudflare pages.
For github pages you must add a repo named <github_username>.github.io and add your website there. then you can access your website in <github_username>.github.io.
That’s all!